如何使用Vue实现拖拽效果pageY、screenY、clientY、layerY、offsetY
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_29132907/article/details/80846652
1.效果图
2.分清clientY pageY screenY layerY offsetY的区别
在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行了解才可以继续实现我们的拖拽效果
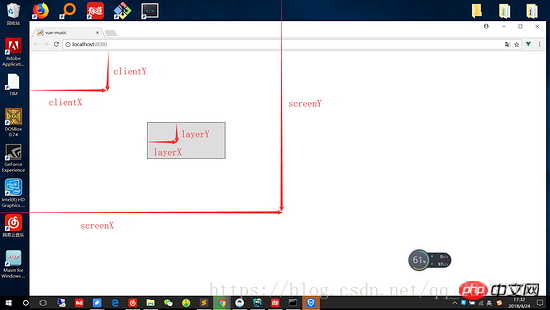
clientY 指的是距离可视页面左上角的距离
pageY 指的是距离可视页面左上角的距离(不受页面滚动影响) screenY 指的是距离屏幕左上角的距离 layerY 指的是找到它或它父级元素中最近具有定位的左上角距离 offsetY 指的是距离它自己左上角的距离 一张图带大家简单了解了解
3.在我们简单了解完这些个属性以后,有几个属性需要分清。
相同点 不同点
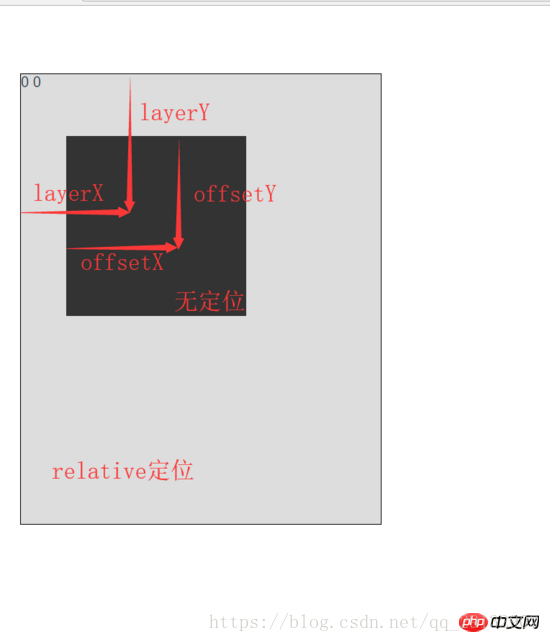
clientY 距离页面左上角距离 受页面滚动的影响 pageY 距离页面左上角的距离 不受页面滚动影响 相同点 不同点 layerY 距离元素的左上角距离 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 offsetY 距离元素左上角的距离 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性
layerY与offsetY区别
4.实现拖拽功能
我们既然熟悉了这几个偏移属性的意思,那么我们就进入我们的重点。话不多说直接上代码
// darg.html
{ { positionX}} { { positionY}} //main.js let app = new Vue({ el:'#app', data:{ positionX:0, positionY:0, }, methods:{ move(e){ let op = e.target; //获取目标元素 //算出鼠标相对元素的位置 let disX = e.clientX - op.offsetLeft; let disY = e.clientY - op.offsetTop; document.onmousemove = (e)=>{ //鼠标按下并移动的事件 //用鼠标的位置减去鼠标相对元素的位置,得到元素的位置 let left = e.clientX - disX; let top = e.clientY - disY; //绑定元素位置到positionX和positionY上面 this.positionX = top; this.positionY = left; //移动当前元素 op.style.left = left + 'px'; op.style.top = top + 'px'; }; document.onmouseup = (e) => { document.onmousemove = null; document.onmouseup = null; }; } }, computed:{}, });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
当然,我们可以将它绑定为一个自定义指令,这样的话就可以用调用指令的形式来实现拖拽效果,下面是定义自定义指令的代码
// darg.html
//main.js let app = new Vue({ el:'#app', data:{}, methods:{}, directives: { drag: { // 指令的定义 bind: function (el) { let op = el; //获取当前元素 op.onmousedown = (e) => { //算出鼠标相对元素的位置 let disX = e.clientX - op.offsetLeft; let disY = e.clientY - op.offsetTop; document.onmousemove = (e)=>{ //用鼠标的位置减去鼠标相对元素的位置,得到元素的位置 let left = e.clientX - disX; let top = e.clientY - disY; //绑定元素位置到positionX和positionY上面 this.positionX = top; this.positionY = left; //移动当前元素 op.style.left = left + 'px'; op.style.top = top + 'px'; }; document.onmouseup = (e) => { document.onmousemove = null; document.onmouseup = null; }; }; } } } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
最后
到这里我们就已经把拖拽效果用Vue实现了,我们用了两种不同的方式实现了拖拽,但实际上换汤不换药,我们需要弄清楚pageY、screenY、clientY、layerY、offsetY等区别。当然我们同时也学习了Vue的一些方法,例如自定义指令等。